A new way to theme the Quickscreen in Rockbox
For the past year, I’ve been working on a major redesign of Themify, my user-customisable Rockbox theme. It’s proven to be my most ambitious Rockbox project yet, aiming to create a level of user-experience unseen before in any other UI theme. However, one of the major improvements in this rebuild has been the overhauling of Rockbox’s Quickscreen.
What is the Quickscreen?
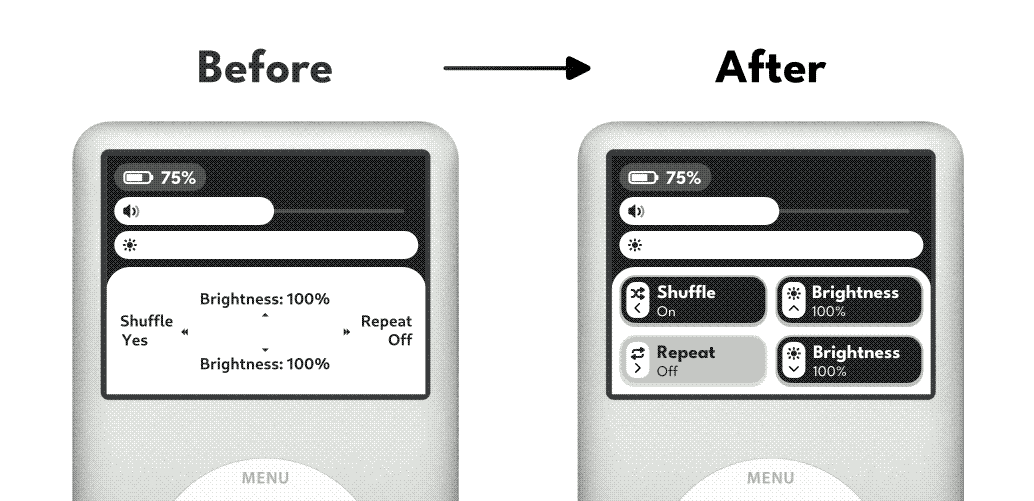
For the unfamiliar, Rockbox lets users choose up to four settings to be accessible from a screen known as the Quickscreen. By default, information on the Quickscreen is drawn by Rockbox in a plain manner. This isn’t something that can be changed, and so theme creators have recently begun to try working around it. Since Yuuiko’s Infomatrix, several themes have begun bringing more visual information to the Quickscreen. Often themes might show sliders for volume and brightness, or indicators for certain feature’s status. However, the actual Quickscreen items however have largely remained out of reach.
Theorizing a path to custom Quickscreens
During Adwaitapod 3.0’s development, I began to theorize a method of creating custom Quickscreens. Theme creators are no strangers to using hacks and tricks to get around the limitations of the theme engine, and I adapted some of these to make the first prototype a reality.
Themes in Rockbox are constructed using Viewports with contents. Viewports are essentially a C struct that you provide coordinates, dimensions and information like a font. The theme engine has a few different kinds of viewports, but the important one here is the “menu” viewport. This is a mandatory inclusion in every theme, essentially drawing the main interface of Rockbox. It’s within this viewport that the default Quickscreen is drawn.
Typically default viewports can be suppressed using a 1px wide viewport, essentially making it so small that the contents don’t appear. However on the Quickscreen, this caused Rockbox to hard crash, something which could cause major issues on a user’s device. To solve this, I ended up creating the smallest possible font I could, and fine tuned the viewport size until it didn’t crash anymore. This could then be hidden using colour to blend it into a solid backdrop.
I was then left with a (nearly) blank canvas to create my own Quickscreen on. However, I discovered a major limitation that prevented this being a feasible implementation for current themes.
The Problem
Rockbox’s large number of settings and options are made available to themes via strings. These strings can be called upon via a tag in a theme’s code that displays the output of a given setting. This includes features like the user’s Quicksettings, which are accessible via “qs top”, “qs right” etc.
The issue is however, is that these strings only output the name of the setting saved to each Quicksetting slot. To be feature-compliant with the default Quickscreen, a theme would need to be able to display the value of those settings.
But this is not something that was technically possible in the Rockbox theme engine. There’s no string available for Quicksetting values, nor any way to recursively find the values using the Quicksetting’s strings. It was clear that in order to make these improvements feasible, I would need to expand the Rockbox theming engine.
Working in Rockbox’s codebase
While I had come up with a potential in my mind before looking at the codebase, once I actually got hands on with understanding how the theme engine works it proved to be not the best solution. There was a moment at the start of my attempts where I got rather chastised for what was quite frankly brainless code, however once the person realised that I had no idea what I was doing they were quick to begin explaining to me where I went wrong and how memory in C works.
This was a rather pivotal moment on my journey as I realised that in order to succeed I needed to be smart rather than just brute forcing my way to a solution. My original attempts involved copying how the settings strings worked, and basically running it again to get the Quickscreen item’s values. This eventually worked, but the values got mangled somewhere between my code and the display output. After taking a month off, one day the solution came to me out of nowhere: just copy what the default Quickscreen does.
The default Quickscreen’s solution is quite simple. Simply searching up the settings list for the Quickscreen item, then either returning it’s value with a function or simply turning the pointer into a string and returning that. I got results very quickly using this method, not to mention stable ones too (which were not common in my previous attempts).
The final result
My merge request ended up with 8 new tags for the theme engine. I broke down what was needed into a simple formula: take the four directions the Quicksettings are mapped to on the controls (Top, Bottom, Left and Right) and assign a single character representation (T, B, L and R). Then assign the title of the Quicksetting to the uppercase characters, and the value of the Quicksetting to the lowercase characters. Finally prefix with the letter Q to annunciate it’s relation to the Quickscreen.
It results in a large number of tags, but allows the code to be easily read at a glance. See a small example below of the left Quicksetting tags in use.
# Left Button
%Vl(Quicksetting_Title,45,130,100,18,3)%QL
%Vl(Quickscreen_Value,45,149,100,16,4)%Ql
Wrap up and thanks
My original merge request proved to be rather lengthy, mostly out of fear of adding too much code outside my tags. However major thanks to Chris on the Rockbox team who came up with a brilliantly clever change that turned my code into a small function that the tags could call on. He also helped to get the merge request approved and added to the main repository.
This side quest has proved to be a big lesson for me in many parts of programming. I think the biggest thing I’ve gotten out of it is properly using git as I develop my projects, keeping track of every change made to the codebase rather than only updating every few months. I have some more changes to work on in the coming future to improve the quality of life for Rockbox users in the years to come, not to mention adding these new Quickscreen features to my current themes.