
Wiki
Welcome to the Wiki, a collection of information I’ve gathered, stored in many different ways. Here you’ll find collections of links, guides, text posts and so on. Information is organised as best I can using sections by topic. However if you’re looking for something specific, consider using the search engine below
Table of Contents

Rockbox Theming
Since 2022, I’ve been creating themes for Rockbox devices. Throughout my numerous projects for the system, I’ve learned many things about how the theming engine works and how best to use it. Below I’ve accumulated much of my knowledge into various guides and pages for others. The beginner’s guide is the first of it’s kind to attempt to give users a complete understanding of making themes, and the advanced section covers topics not properly documented elsewhere.
Rockbox Theming for Beginners
A guide for those looking to learn how to make their own Rockbox themes, starts from the basics and ends with a complete theme.
Advanced Guides & Information

Linux Wiki
Various guides and links for Linux computing topics and using different command line applications. Always being updated.
Command Line Guides
ImageMagick Guide
Explaining Commands and various tricks for the image editing tool.
PDF Utilities
How to create, combine, add indexes, pull and add pages and more with PDFs.
SSH & SFTP
How to use SFTP to transfer files and SSH to connect to other devices.
Linux Bookmarks

Nature Wiki

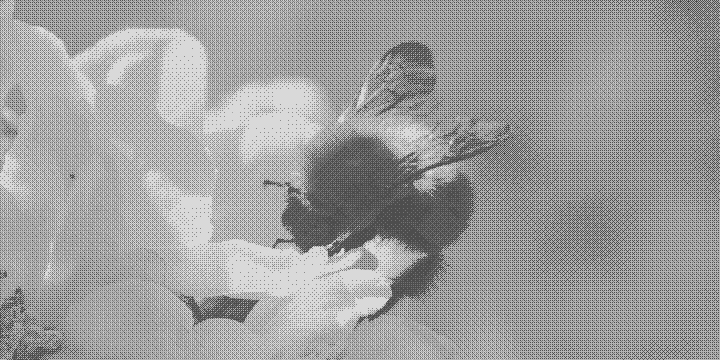
Bee Encyclopedia
An Encyclopedia of various Bees I’ve spotted, and photographed.

Seed Harvesting
A record of harvesting seeds, when to pick and how I store them.
Nature Bookmarks

Design Wiki
An organised collection for various Design resources.
Font Resources
Knowledge on Open Source Fonts and various font-related tools and utilities
Aesthetic Resources
Information on Colour, inspiration sources and assorted tools for aesthetic design.
Design Library
My collection of recommended reads. A mixture of essays, blog posts and websites.

Web Wiki
All about the web. Coming soon will be guides on building and designing small websites, pages on stuff like RSS, IRC and more.
Website Building Cheatsheet
Tips, tricks and helpful information on building websites for beginners and more.

Crafts Wiki
Wiki for various crafts and skills.
Origami
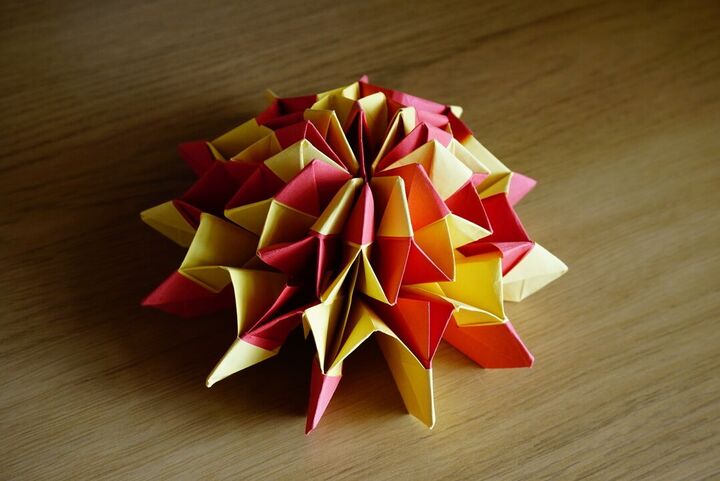
Origami is the art of folding paper into various forms and objects. There are many different kinds of Origami other than traditional folding, including modular designs like the Kusudamas, wet folding which allows creative sculpting, or even weaving with strip folding.

The beautiful Origami Firework was the first design I ever made. Following a video tutorial, I struggled immensely to complete it but having no one to turn was an incredibly liberating experience as a teenager and the satisfaction of finishing it is something I still remember. The design is by Yami Yamauchi, and the diagrams can be found on Yami’s Corner.
Over the years, I have also designed several Origami creations of my own which you can see at the Origami Designs page below.

Origami Design
Original Origami designs I have designed over the years.